
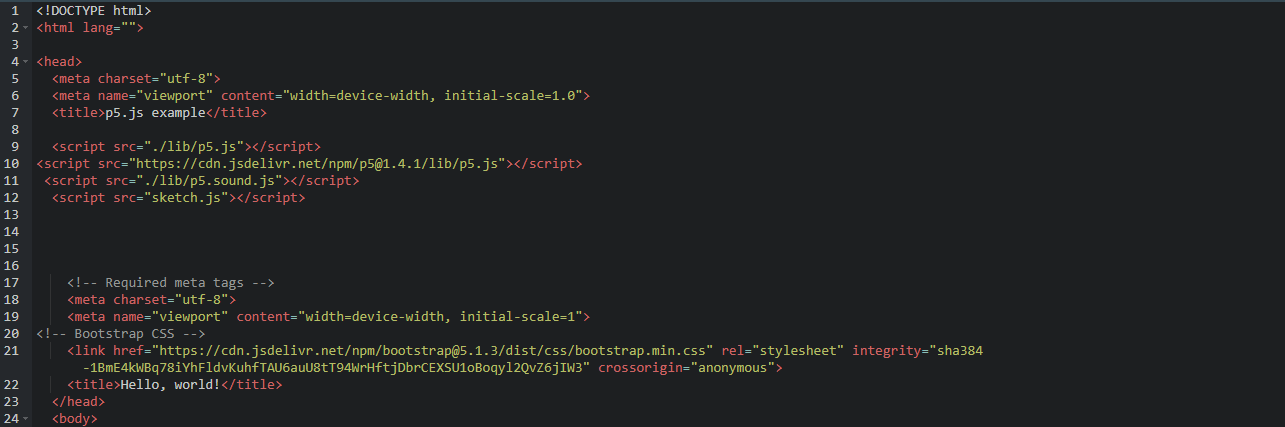
a la linea 1 y 2 explica quin tipus de document és: HTML. significa Hiper Text
Markup Language, en català llenguatge de marques(<>) de HiperText, HiperText
vol dir que va més enllà del text, imatges, videos, micrófon, càmera, teclat, ratolí
a la linea 4 hi ha head, que vol dir encapçalament, que es la part del codi
que es obligatride posar al principi
a la linea 5 i a la 6 hi ha codis meta, que significa metainformació, que vol dir
informació sobre la informació
la linea 5 ens dona metaimformació de charset, significa conjunt de caràcters
es a dir, les lletres i els nùmeros que accepta el codi, per exemple: alfabet
llatí, grec